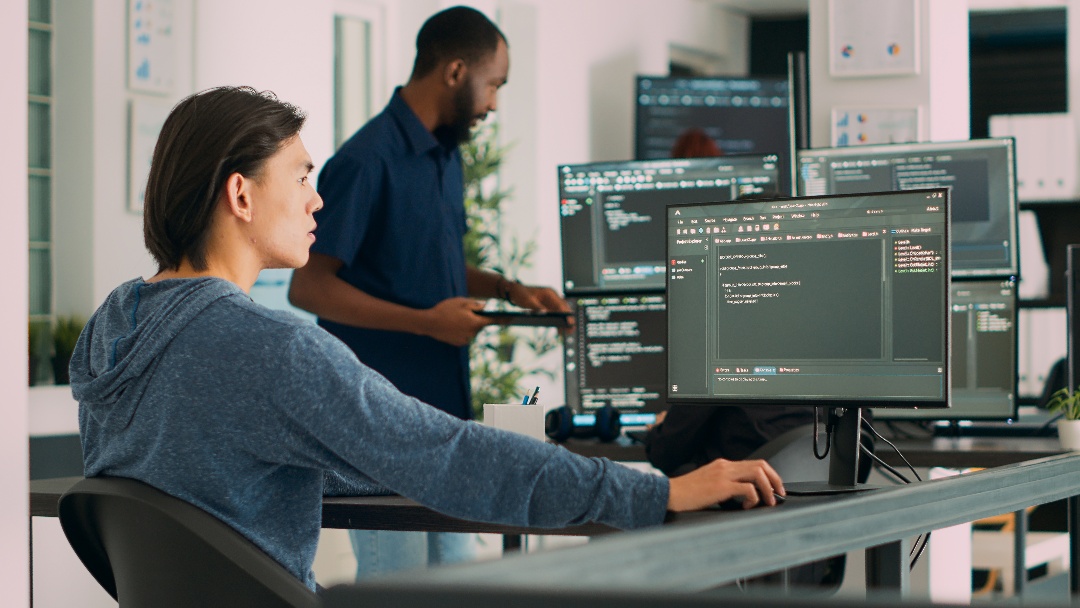
The dynamics of software development teams can often share more resemblance to family sitcoms than you might think. They spend a lot of time together and always have each other's back, but inevitably disputes arise. Often fueled by the gap between a back-end developer's need for logic and a front-end developer’s desire for design and function. They often have similar end goals, but it can feel like dealing with siblings who have contrasting opinions on just about everything.
To get the most out of your team, you must cut through the misunderstandings, lack of clarity, and competing ideologies. Let’s dive in a little deeper to find the root of the problem, then look at strategies to better align your development team towards one common goal.
Front End vs. Back End Developer - Understanding the Root of the Problem
Before diving into solutions, you must understand the underlying causes of disagreements between front-end and back-end developers. Each group has its own set of priorities, tools, and methodologies which don’t always mix.
Differing Priorities
Front-end developers are often driven by user experience, aesthetics, and performance. They want the software to look good, be intuitive, and load quickly. On the other hand, back-end developers prioritize system stability, data integrity, and security. They're focused on ensuring that the system's foundation is solid and that data flows correctly and securely.
Different Lenses
A front-end developer may view a website or an application through the eyes of the user, valuing functionality, and design. Conversely, a back-end developer sees the complex gears and mechanisms behind the scenes – the databases, servers, and application core. This difference in perspective can sometimes lead to differing opinions on what's "important" or "urgent."
Varying Technical Constraints
Front-end developers might not always have a comprehensive understanding of the back-end complexities and vice versa. A design element that seems simple to implement from a front-end perspective might be limited by the back-end architecture.
Communication Gaps
In some cases, the teams might not have a clear communication channel or a mutual language. They might interpret requirements or feedback differently, leading to misaligned expectations.
The first step to resolving conflicts between these development teams is to know how they start in the first place. By taking steps to solve these issues before they happen, you can create a more collaborative and effective working relationship for all involved.
Communication is Key
Open and consistent communication help resolve many disagreements before they even start and ensure that both teams are on the same page.
Regular Check-ins
Holding consistent meetings, whether daily stand-ups or weekly syncs, allows both teams to share updates, express concerns, and ask questions. These routine touchpoints make sure no one is left in the dark and can lead to earlier identification of potential conflicts.
Understand Each Other's Work
Mutual respect begins with understanding. By setting aside time for cross-training sessions, developers can gain a deeper appreciation of the challenges faced by the “other side”. Perhaps this means a front-end developer shadowing a back-end developer for a day or vice versa. These sessions can help employees understand the work each team does, leading to a stronger team dynamic.
Use Consistent Language
Many misunderstandings about project requirements and issues in development are caused by a lack of understanding of specific terminology. Especially with all the technical terms and lingo that can be used by developers, it’s crucial to make sure everyone is on the same page and speaking the same language. This reduces the chances of misinterpretations and fosters a clearer dialogue between the two sides.
Feedback Loops
Constructive feedback is an essential component of successful projects. By creating an environment where feedback is encouraged, front-end and back-end developers can provide insights into each other’s work. This not only helps in identifying issues but also in celebrating successes together.
Use Collaborative Tools
Leveraging tools like JIRA, Trello, or Slack can streamline communication. These platforms allow both teams to stay updated, ask questions, and share concerns in real time. They also store your shared knowledge, keeping track of past decisions and discussions.
At its core, effective communication is about more than just talking; it's about listening. By fostering an environment where both teams feel heard and understood, many potential conflicts can be prevented.
Collaborative Planning
Conflicts can often arise if one side is in charge of project planning without feedback from the other teams that will be working on the project. Questions then arise about the process after the project has already begun. Involving stakeholders from all teams, especially front and back end developers, helps to get alignment on the project from the jump.
Unified Vision
Before diving into the complexities of development, both teams should align on the overall goals of the project. This means understanding not only what needs to be built, but why it's being built and who it's for. Regular alignment sessions can be organized to ensure that both teams are on the same page and are working towards a common purpose.
Joint Workshops
Bring together both front-end and back-end developers to one session where you can collect all of their ideas. Give each team the platform to voice their concerns, ideas, and potential challenges right at the outset. These workshops can help to identify and address potential sticking points before they become problematic.
Feedback
As part of the planning process, establish clear channels for both teams to provide feedback. This could be in the form of dedicated review meetings or using tools that allow for real-time feedback on design or architecture proposals.
Shared Documentation
Keep all project-related information in one shared location. This should include everything from design mock-ups and user stories to database schemas and API documentation. When both teams have access to the same information, it reduces the chances of misalignment.
Cross-functional Teams
Instead of having two distinct teams, consider integrating some members. For instance, have a back-end developer working with the front-end team and vice versa. This facilitates direct communication and can lead to faster decision-making.
Risk Assessment
Evaluate potential risks associated with the project together. By doing this collaboratively, you ensure that all potential pitfalls, whether front-end or back-end related, are accounted for and can be mitigated.
By fostering a collaborative planning environment, you not only reduce the chances of disagreements cropping up but also pave the way for a more efficient and innovative development process
Respect and Empathy
Just like in a family, there should be mutual respect and empathy shared between all team members. Disagreements become easier to navigate when there’s mutual respect.
Avoid Blame
Pointing fingers rarely results in productive solutions. Instead of dwelling on who made a mistake, focus on the 'why' behind certain decisions or roadblocks. By adopting a solution-oriented approach, both teams can contribute to resolving issues without getting bogged down by blame.
Empathize with Challenges
Every development role has its unique set of challenges. While a front-end developer might grapple with making a design pixel-perfect across devices, a back-end developer could be wrestling with optimizing database queries. Recognizing that everyone has their battles, it fosters a sense of mutual understanding.
Open Feedback Channels
Encourage an environment where team members can share their concerns without fear of retribution. Regular feedback sessions, where developers can voice their challenges and receive support, can be instrumental in building empathy.
Educational Sessions
Organize short, informal sessions where developers can talk about their work. A back-end developer might explain the intricacies of a new database structure, while a front-end developer might showcase the latest design trends. This not only fosters understanding but also broadens the knowledge base of the entire team.
Celebrate Successes Together
Make it a point to celebrate achievements as a unified team, no matter which team was responsible. This reinforces the idea that everyone's contributions are valuable.
Active Listening
Encourage team members to practice active listening. This means fully concentrating, understanding, and then responding to what the other person is saying. It's a simple practice but can go a long way in ensuring that everyone feels heard and understood.
By instilling a culture of respect and empathy, disagreements can become opportunities for growth and collaboration, rather than points of contention.
Technical Solutions
Harnessing the power of technology can not only facilitate smoother collaboration between teams but also preemptively resolve potential clashes:
Shared Tools
Using integrated development environments (IDEs) and platforms that provide transparency into both the front-end and back-end codebases can help align your teams. Tools like Git, with platforms like GitHub or GitLab, can provide an avenue for both teams to review commits, comment on potential issues, and suggest changes in real-time.
Feedback Loops
Immediate feedback systems, such as Continuous Integration and Continuous Deployment (CI/CD) pipelines, can be put in place. These systems automatically check the new code for potential bugs, ensuring that any new addition doesn't disrupt the existing architecture. Automated tests can catch discrepancies early on, ensuring that both teams are on the same page.
Documentation Platforms
Tools like Confluence or Notion can be used to maintain up-to-date documentation. This ensures that any architectural decisions, data schemas, or UI components are documented and can be referred to by either team.
Prototyping and Mockup Tools
Platforms like Figma or Adobe XD can be used for creating interactive prototypes. This way, before any coding starts, both teams can visualize the end product, ensuring that both are aligned in terms of feasibility and design.
API Mocking Tools
Tools such as Postman or Swagger allow the front-end team to work with a mock version of the back-end before it’s fully developed. This ensures that once the back-end is ready, integration with the front-end is seamless.
Communication Platforms
Tools like Slack or Microsoft Teams, equipped with dedicated channels for specific project discussions, can expedite resolution of any disagreements. Direct and immediate communication in these channels, coupled with integrations like GitHub bots, can notify teams of any immediate concerns that need addressing.
Regular Code Reviews
Schedule periodic code review sessions where members from both teams come together. This ensures that everyone is aligned with coding practices, understands the rationale behind certain decisions, and provides a platform for constructive feedback.
Embracing these technical solutions means preemptively reducing the room for misunderstanding. With the right systems in place, front-end and back-end developers can work in harmony, focusing on their shared goal: delivering a top-notch product.
Encouraging Growth and Cross-training
The intersection between front-end and back-end development presents an opportunity for both sides to gain a broader understanding of the software development landscape:
Cross-functional Training
These training sessions allow developers to step into the shoes of their counterparts. By having front-end developers learn about back-end frameworks or database structures, and back-end developers get their hands on some CSS or JavaScript, there's a direct path to better mutual understanding. This doesn't mean turning everyone into full-stack developers but rather ensuring that each team has a basic understanding of the challenges and constraints the other faces.
Mentorship Programs
Pair up a front-end developer with a back-end developer for periodic mentorship sessions. It’s an opportunity for team members to share their expertise and guide their counterparts through the complexities of their domain.
Collaborative Projects
Encourage smaller projects where a developer from each side works closely together. This can be a 'side' project related to the main task, allowing for experimentation and close collaboration without the usual project pressures.
Online Courses and Workshops
Invest in online courses that both teams can take together. Platforms like Udemy, Coursera, or Pluralsight offer comprehensive courses that can enhance the skill set of both front-end and back-end developers.
Hackathons
Organize internal hackathons, where mixed teams of front-end and back-end developers work on a project. These events not only foster collaboration but also push developers out of their comfort zones, encouraging them to take on roles they might not be familiar with.
Feedback on Cross-training
After any cross-training session or collaborative project, gather feedback. Understand what team members found useful, and what areas they believe could benefit from further exploration. This will help in refining future training sessions.
By emphasizing growth and cross-training, you're not just resolving potential disagreements; you're actively preventing them. When both teams have an understanding of the 'big picture', they can make more informed decisions, reducing the likelihood of conflicts arising from a lack of knowledge or understanding.
Like any family, the relationship between front-end and back-end developers is crucial to the overall health and success of a project. By promoting open communication, mutual respect, and understanding, we can ensure that when disagreements arise, they're addressed in a constructive and collaborative manner.